弹性盒布局简介【web前端文章】
更新时间:2021年01月22日18时50分 来源:传智教育 浏览次数:

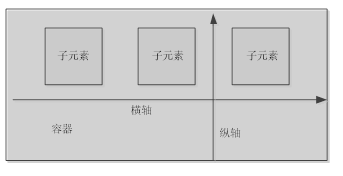
使用弹性盒布局(Flexible Box)可以轻松地创建响应式网页布局,为盒状(块)模型增加了灵活性。弹性盒改进了块模型,既不使用浮动,也不会合并弹性盒容器与其内容之间的外边距。它是一种非常灵活的布局方法,就像几个小盒子放在一个大盒子里一样,相对独立,容易设置。下面我们看一下弹性盒的结构,如图1所示。

图1 弹性盒结构
从图1可以看出,弹性盒由容器、子元素和轴构成,并且默认情况下,子元素的排布方向与横轴的方向是一致的。弹性盒模型可以用简单的方式满足很多常见的复杂的布局需求,它的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式。浏览器会负责完成实际的布局。
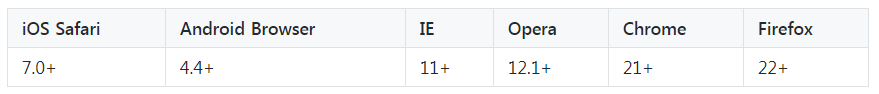
弹性盒模型几乎在主流浏览器中都得到了支持,如表1所示。
表1 浏览器支持情况

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















