怎样给:root选择器设置样式?设置过程演示
更新时间:2021年03月31日11时42分 来源:传智教育 浏览次数:

:root选择器用于匹配文档根标签,在HTML中,根标签始终是html。也就是说使用“:root选择器”定义的样式,对所有页面标签都生效。对于不需要该样式的标签,可以单独设置样式进行覆盖。示例代码如下:
<title>root选择器的使用</title>
<style type="text/css">
:root{color:red;}
h2{color:blue;}
</style>
</head>
<body>
<h2>《面朝大海春暖花开》</h2>
<p>从明天起做个幸福的人
喂马劈柴周游世界
从明天起关心粮食和蔬菜
我有一所房子
面朝大海春暖花开</p>
</body>
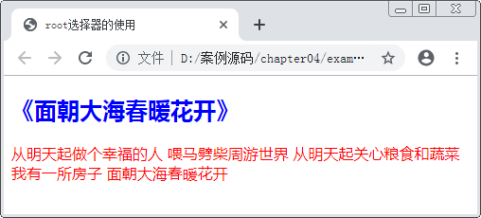
运行代码效果如图1所示:
图1 root选择器效果展示1
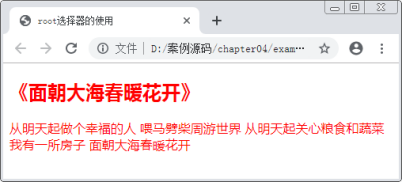
如果不指定h2元素的字体颜色,仅仅使用“:root选择器”设置的样式,即删除第4行代码,效果如图2所示:

图2 root选择器效果展示2
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















