子结构元素怎样设置不同于结构元素的样式?【not选择器】
更新时间:2021年04月27日18时21分 来源:传智教育 浏览次数:

如果对某个结构标签使用样式,但是想排除这个结构元素下面的子结构元素,让子结构元素不使用这个样式,可以使用:not选择器。示例代码如下:
<title>not选择器的使用</title>
<style type="text/css">
body *:not(h3){
color: orange;
font-size: 20px;
font-family: "宋体";
}
</style>
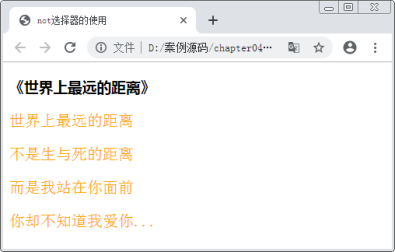
运行示例代码效果如图1所示:

图1 not选择器使用效果展示
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















