CSS3中怎样将box-sizing设为content-box?
更新时间:2021年06月09日16时13分 来源:传智教育 浏览次数:

在CSS3中,通过box-sizing属性可以更改盒子尺寸的计算方式。将box-sizing设为content-box(默认值)时,表示使用传统的计算方式;设为border-box时,表示使用CSS 3的一种新的计算方式,通过这种方式可以解决传统盒子在添加了边框和内边距之后,盒子被撑大的问题。示例代码如下。
/* 传统计算方式 */ box-sizing: content-box; /* 新的计算方式 */ box-sizing: border-box;使用content-box计算方式的盒子模型,其宽度的计算公式如下。
盒子的宽度 = CSS中设置的width + border + padding使用border-box计算方式的盒子模型,其宽度的计算公式如下。
盒子的宽度 = CSS中设置的width当采用border-box计算方式时,CSS中设置的宽度width已经包含了border和padding值,不用担心因为设置了元素的border和padding导致盒子被撑大的问题。这种方式的优点在于,盒子的大小是固定的,不会受到边框和内边距的影响,也不会影响到页面中其他盒子的结构。因此,在移动Web开发中,推荐使用border-box这种计算方式。
为了让读者更好地理解,下面通过例2-4演示content-box和border-box的区别。
【例2-4】
(1)创建C:\web\chapter02\demo04.html文件,具体代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-sizing</title>
<style>
div {
width: 100px;
height: 100px;
padding: 10px;
background-color: #eee;
}
div:nth-child(1) {
border: 10px solid #999;
box-sizing: content-box;
}
div:nth-child(2) {
border: 10px solid #666;
box-sizing: border-box;
}
</style>
</head>
<body>
<div>content-box</div>
<div>border-box</div>
</body>
</html>
上述代码中,第7~12行代码用于为所有div设置样式,第13~16行代码用于为第1个div设置样式,第17~20行代码用于为第2个div设置样式。第15行将第1个div设置为content-box,第19行将第2个div设置为border-box。
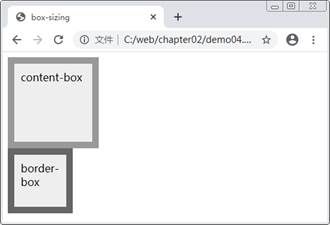
(2)在浏览器中打开demo04.html文件,运行结果如图1所示。

图1 对比content-box和border-box
从图1可以看出,虽然content-box和border-box在CSS中设置的宽高都是100px,但因为box-sizing不同,content-box会被外边距和边框撑大,而border-box不会被撑大。
Normalize.样式库的特点,如何下载和使用Normalize.css?


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















