CSS结构与表现分离怎么实现?
更新时间:2021年07月02日18时02分 来源:传智教育 浏览次数:

使用HTML标签属性对网页进行修饰的方式存在很大的局限和不足,因为我们所有的样式都是写在标签中,这样既不利于代码阅读,将来维护代码也非常困难。如果希望网页美观、大方、维护方便,就需要使用CSS实现结构与表现的分离。结构与表现相分离是指在网页设计中,HTML标签只用于搭建网页的基本结构,不使用标签属性设置显示样式,所有的样式交由CSS来设置。
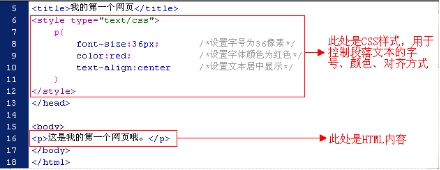
CSS非常灵活,既可以嵌入在HTML文档中,也可以是一个单独的外部文件,如果是独立的文件,则必须以.css为后缀名。如图1所示的代码片段,就是将CSS嵌入在HTML文档中,虽然与HTML在同一个文档中,但CSS集中写在HTML文档的头部,也是符合结构与表现相分离的。

图1 HTML和CSS代码片段
如今大多数网页都是遵循Web标准开发的,即用HTML编写网页结构和内容,而相关版面布局、文本或图片的显示样式都使用CSS控制。HTML与CSS的关系就像人的身体与衣服,通过更改CSS样式,可以轻松控制网页的表现样式。


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















