table合并单元格怎么弄?
更新时间:2021年07月26日13时42分 来源:传智教育 浏览次数:
| 标签名 | 定义 | 说明 |
|---|---|---|
| <table></table> | 表格标签 | 就是一个四方的盒子 |
| <tr></tr> | 表格行标签 | 行标签要再table标签内部才有意义 |
| <td></td> | 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
| <th></th> | 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
| <caption></caption> | 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
| clospan 和 rowspan | 合并属性 | 用来合并单元格的 |
Table合并单元格2种方式
·跨行合并:rowspan="合并单元格的个数"
·跨列合并:colspan="合并单元格的个数"
下面通过一个案例来演示Table合并单元格

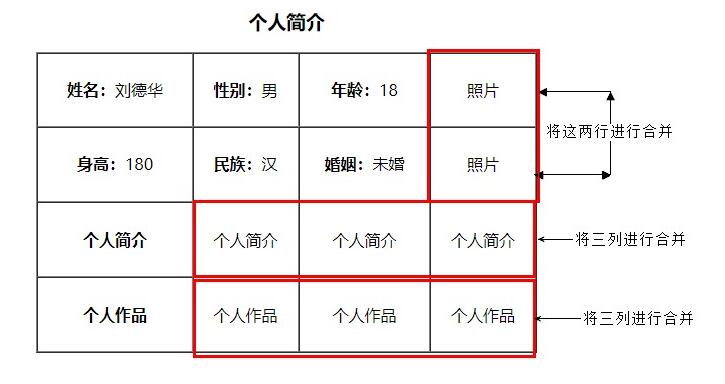
待合并表格
合并前代码
<table border="1" cellspacing="0" cellpadding="0" width="600" height="300" align="center">
<caption>个人信息表</caption>
<tbody align="center">
<tr>
<td><strong>姓名:</strong>刘德华</td>
<td><strong>性别:</strong></strong>男</td>
<td><strong>年龄:</strong></strong>18</td>
<td>照片</td>
</tr>
<tr>
<td><strong>身高:</strong>180</td>
<td><strong>民族:</strong>汉</td>
<td><strong>婚姻:</strong>未婚</td>
<td>照片</td>
</tr>
<tr>
<td><strong>个人简介</strong></td>
<td>个人简介</td>
<td>个人简介</td>
<td>个人简介</td>
</tr>
<tr>
<td><strong>个人作品</strong></td>
<td>个人作品</td>
<td>个人作品</td>
<td>个人作品</td>
</tr>
</tbody>
</table>
合并后代码
<table border="1" cellspacing="0" cellpadding="0" width="600" height="300" align="center">
<caption>个人信息表</caption>
<tbody align="center">
<tr>
<td><strong>姓名:</strong>刘德华</td>
<td><strong>性别:</strong></strong>男</td>
<td><strong>年龄:</strong></strong>18</td>
<!-- 合并行 -->
<td rowspan="2">照片</td>
</tr>
<tr>
<td><strong>身高:</strong>180</td>
<td><strong>民族:</strong>汉</td>
<td><strong>婚姻:</strong>未婚</td>
</tr>
<tr>
<td><strong>个人简介</strong></td>
<!-- 合并列 -->
<td colspan="3">个人简介</td>
</tr>
<tr>
<td><strong>个人作品</strong></td>
<!-- 合并列 -->
<td colspan="3">个人作品</td>
</tr>
</tbody>
</table>
上面案例通过rowspan和colspan实现合并效果,你学会了吗?加QQ:435946716免费获取Html5+CSS+Javascript教程。
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















