怎样让一个元素在页面中隐藏或显示出来?
更新时间:2022年01月07日12时02分 来源:传智教育 浏览次数:
浏览网页时,常常会有网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现。这种效果本质上是让一个元素在页面中隐藏或者显示出来。
display 显示隐藏
visibility 显示隐藏
overflow 溢出显示隐藏
display 属性
display 属性用于设置一个元素应如何显示。
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。 后面应用及其广泛,搭配JS 可以做很多的网页特效。
visibility 可见性
visibility属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。 如果隐藏元素想要原来位置,就用visibility:hidden 如果隐藏元素不想要原来位置,就用display:none (用处更多重点)
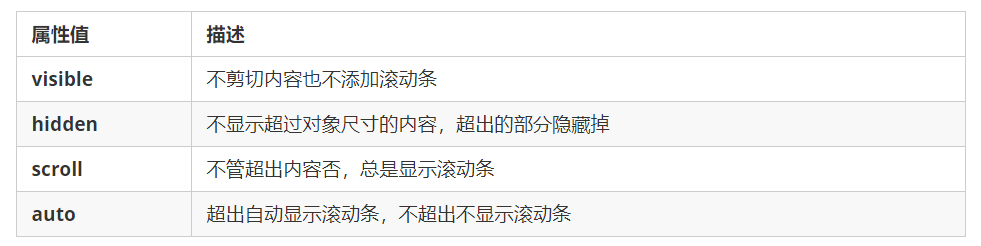
overflow 溢出

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden因为它会隐藏多余的部分。
注意:
display 显示隐藏元素但是不保留位置
visibility 显示隐藏元素但是保留原来的位置
overflow 溢出显示隐藏但是只是对于溢出的部分处理


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















