【案例】鼠标指针经过时背景变色
更新时间:2022年07月04日14时25分 来源:传智教育 浏览次数:
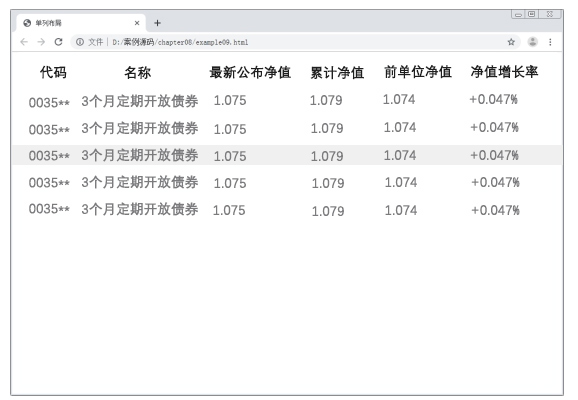
当表格中的单元格比较多时,可以在用户鼠标指针经过时把当前行添加背景色,使表格内容显得清晰和一目了然,容易阅读。接下来我们使用鼠标指针经过事件onmouseoer和标指针离开事件onmouseout 实现案例效果。
(1)编写HTML页面,示例代码如下。
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>0035**</td>
<td>3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
...(此处省略多个tr)
</tbody>
</table>
</body>
(2)实现鼠标指针经过时背景变色的效果,具体代码如下。
< script >
//1.获取元素
var trs = document.querySelector('tbody').querySelectorAll('tr');
//2.利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3.鼠标指针经过事件 onmouseover
trs[i].onmouseover = function() {
this.className = 'bg';
};
//4.鼠标指针离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = ‘’;
};
} < /script>

背景变色效果


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















