什么是Web API? Web API与API有什么关系?
更新时间:2021年04月20日14时11分 来源:传智教育 浏览次数:

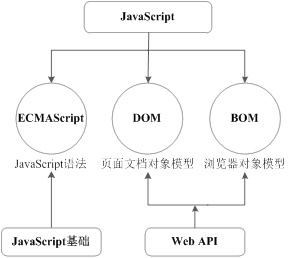
JavaScript语言由3部分组成,分别是ECMAScript、BOM和DOM,其中ECMAScript是JavaScript语言的核心,它的内容包括前面学习的JavaScript基本语法、数组、函数和对象等。而Web API包括BOM和DOM两部分。具体关系如图1所示。

图1 JavaScript的组成部分
在学习JavaScript时,基础阶段学习的是ECMAScript的基础语法,为学习Web API部分做前期的铺垫,学习Web API阶段是JavaScript的实战应用。在这一阶段将会大量使用JavaScript基础语法来实现网页的交互效果。
1. API
应用程序编程接口(Application Programming Interface,API)是一些预先定义的函数,这些函数是由某个软件开放给开发人员使用的,帮助开发者实现某种功能,开发人员无须访问源码、无须理解其内部工作机制细节,只需知道如何使用即可。
例如,开发一个美颜相机的手机应用,该应用需要调起手机上的摄像头来拍摄画面,如果没有API,则开发这个应用将无从下手。因此,手机的操作系统为了使其他应用具有访问手机摄像头的能力,就开放了一套API,然后由手机应用的开发工具将API转换成一个可以被直接调用的函数,直接调用函数就能完成调起摄像头,获取摄像头拍摄的画面等功能。开发人员的主要的工作是查阅API文档,了解API如何使用。
2. Web API
Web API是主要针对浏览器的API,在JavaScript语言中被封装成了对象,通过调用对象的属性和方法就可以使用Web API。在前面的学习中,经常使用console.log()在控制台中输出调试信息,这里的console对象就是一个Web API。本书在后面还会讲解window对象、document对象等Web API的使用。例如,使用document.title属性获取或设置页面的标题、使用document.write()方法写入页面内容,示例代码如下。
document.title = '设置新标题'; // 设置页面标题
console.log(document.title); // 获取页面标题
document.write('<h1>网页内容</h1>'); // 将字符串写入页面
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















