什么是前端?初级前端开发应该掌握哪些知识?
更新时间:2021年05月10日14时09分 来源:传智教育 浏览次数:
首先Web前端开发网页主要由HTML、CSS、JavaScript三大要素组成。随着企业需求来变化,前端开发技术的三要素也演变成现今的HTML5、CSS3、jQuery。响应式布局、微网站等是Web前端未来的发展方向之一。
具体说到网站前端开发基础知识学习内容有:
1.HTML基础标签
HTML不管前后端,是必须要会的基础中的基础。HTML标签常用的也没几个,学起来其实很容易。HTML的学习是一个记忆和理解的过程,在学习过程中可以借助Dreamweaver的“拆分”视图辅助学习。
2.CSS样式
用于美化网页用的,它需要结合前面的HTML标签才能发挥其用处。稍比HTML标签难学一点点,需要新手朋友不断的练习来掌握它。
相对于传统HTML的表现而言,CSS样式是可以复用的,这样就极大地提高了开发的速度,降低了维护的成本。同时CSS中的盒子模型、相对布局、绝对布局等能够实现对网页中各对象的位置排版进行像素级的精确控制。
3.JavaScript
一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
4.jQueryjQuery
一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
可以简单理解为,HTML定义了网页的内容,CSS装饰了网页的布局,JavaScript网页的行为,jQuery是一个JavaScript库。
5.简单的PS操作
对于一个网站而言少不了需要一些图片来装饰网站,让网站看起来更美观。
基础阶段熟练掌握HTML、CSS、JS等基础必不可少,进阶阶段要掌握VUE、React、Angular等框架应用。
对常用的JS框架进行深入理解,如jQuery、YUI等;
掌握基本的JavaScript计算方法编写;
对目前互联网流行的网页制作方法HTML+CSS,以及各大浏览器兼容性有很大的了解;
对前沿技术(HTML5+CSS3)的基本掌握;
还要对IT其他编程语言有所了解如:PHP,Java;
还要懂SEO优化;
...
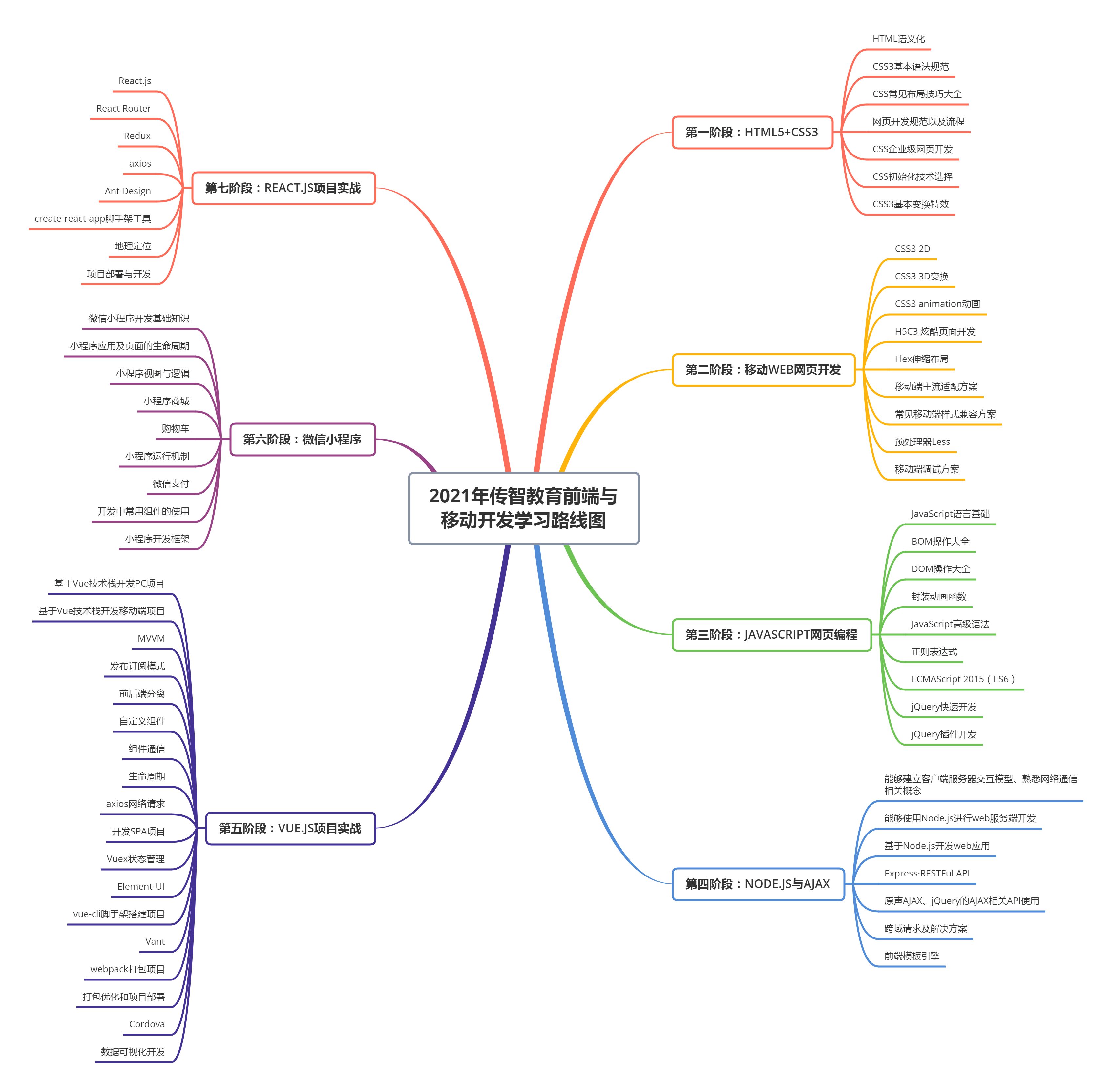
学习前端大致就是需要掌握这些内容,这里给你提供一个学习路线图,你也可以对照上面的知识点来进行技能归类和学习:

猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















