DOM指的是什么?如何理解DOM?
更新时间:2021年06月16日18时21分 来源:传智教育 浏览次数:

JavaScript中,经常需要操作DOM。所谓DOM指的是文档对象模型(Document Object Model)。它提供了对文档结构化的描述,并将HTML页面与脚本、程序语言联系起来。
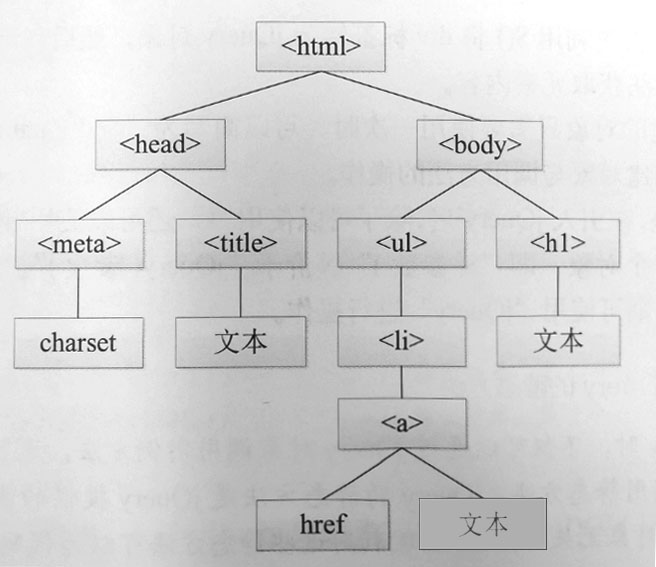
为了大家更好地理解,下面演示-段HTML代码以及其对应的DOM树形结构图,如下所示。
<html> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <h1>标题</h1> <ul> <1i> <a href="#">链接</a> </1i> </ul> </body> </html>
上述代码中,层层嵌套的HTML标签就是一个类似树形的DOM文档。其中,最外面的一层是<html>标签,<htm1>标签中嵌套着<head>标签和<body>标签,而这两个标签中也会嵌套其他标签,这样一层层的延伸很像一棵倒着的树。
对应上述HTML代码的DOM树形结构如下图所示。

上图中,所有的元素内容都是一个节点。其中,<html>是所有内容的根节点,<body>是<h1>和<ul>的父节点。<a> 和<meta>标签下面的分支href与charset是标签的属性,在DOM中称为属性节点;标签下面的文本是属于该标签内部的文字,在DOM中称为文本节点。
在了解什么是DOM后,就不再难理解什么是DOM对象。DOM对象就是JavaScript操作DOM所使用的对象。例如,获取以上HTML代码中li标签的DOM对象,并调用innerText属性获取第一个li标签的文本,如下所示。
//获取1i标签对象集合: HTMLCollection(2) [li, li]
var lis = document.getElementsByTagName('li');
var firstLi = lis[0]; //获取第1个1i标签的DOM对象
var text = firstLi.innerText; //获取第1个1i标签的文本内容
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















