margin塌陷及解决方法【CSS教程】
更新时间:2021年08月06日17时00分 来源:传智教育 浏览次数:

使用margin定义块元素的垂直外边距时,可能会出现外边距的合并,也叫“margin塌陷”。margin塌陷分为两种情况,下面我们分别介绍。
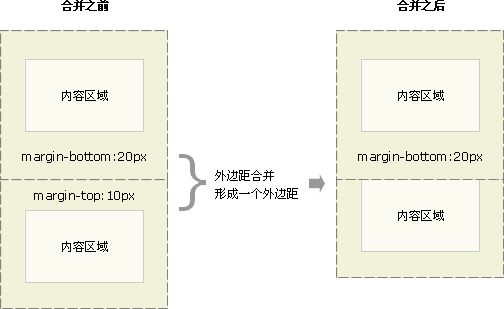
(1) 相邻块元素垂直外边距塌陷
·当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
·下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
·取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
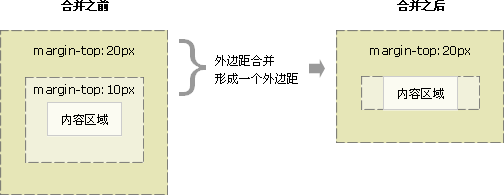
(2) 嵌套块元素垂直外边距的塌陷
·对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
·父元素的上外边距会与子元素的上外边距发生合并
·合并后的外边距为两者中的较大者

解决方案:
·可以为父元素定义上边框。
·可以为父元素定义上内边距
·可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















