全部 新闻动态 技术文章 常见问题 技术问答
-
-

-

-

-

-

web前端开发培训之如何让网页布局稳定性和标准性?
刚开始学css+div布局的同学们,都比较困惑和难写的就是兼容性的问题了,特别是ie6等低版本的浏览器,随意国内逐步慢慢消失取代,但是现阶段还是会有点考虑因素再里面。我们写的网页布局怎么样才是合理的,完整的,兼容性好的呢? 查看全文>>
技术文章2016-09-29 |传智播客 |web前端,网页布局,稳定性
-

2015前端工具使用调查
常用的预处理器基本上都在答案中有了,不得不指出的是我之所以没有把 PostCSS 放在列表中是因为 PostCSS 作为后处理器很多使用的人往往也会配合使用其它的预处理器在他们的工作中,这样会引起选择强迫症的困扰。我在问卷中指出,如果你真的是只使用 PostCSS 的话,那你就选择“其它”吧。 查看全文>>
技术文章2015-12-29 |传智播客前端与移动开发学科 |前端工具,前端工具使用调查
-

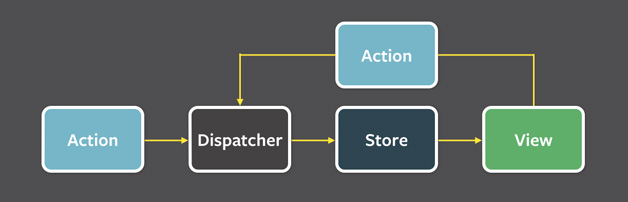
不仅用于UI构建:Facebook React完全解析
2004年,对于前端社区来说,是里程碑式的一年。Gmail横空出世,它带来基于前端渲染的原生应用级别的体验,相对于之前的服务端渲染网页可谓提升了一个时代,触动了用户的G点。自此,前端渲染的网站成为无数开发者追逐的方向。 为了更好地开发前端渲染的“原生级别的”网站,包括Backbone和Angular在内的一系列前端框架应运而生,并迅速获得了大规模的采用。 查看全文>>
技术文章2015-12-29 |传智播客前端与移动开发学科 |UI构建,Facebook React完全解析
-

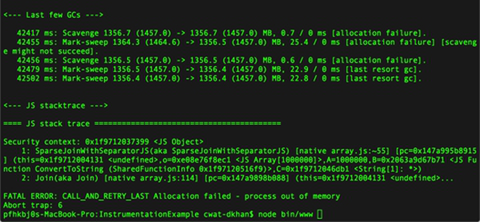
深入理解Node.js中的垃圾回收和内存泄漏的捕获
对于Node.js而言,通常被抱怨最多的是它的性能问题。当然这并不意味着Node.js在性能方面就比其他技术表现的都更 差, 因此开发者有必要清晰的理解Node.js是具体如何工作的的。由于这个技术有一个非常扁平的学习曲线, 如果要跟踪Node.js的运行,通常都比较复杂,因此你需要提前理解它的运行机制,从而避免可能存在的性能损失。 查看全文>>
技术文章2015-12-29 |传智播客前端与移动开发学科 |Node.js,内存泄露的捕获
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















