全部 新闻动态 技术文章 常见问题 技术问答
-
-

animate()方法创建自定义动画
为了满足动画实现的灵活性,解决单个方法实现动画的单一性,jQvery中提供了animate() 方法让用户可以自定义动画,下面我们通过代码演示如何利用animate()方法创建自定义动画。 查看全文>>
技术文章2021-08-13 |传智教育 |创建自定义动画,用户自定义动画
-

JavaScript中创建Date对象有几种方法?
JavaScript中,Date对象用于处理日期和时间。常见创建Date对象的方式有两种,具体介绍如下... 查看全文>>
技术文章2021-08-13 |传智教育 |创建Date对象
-

CSS3 box-shadow的用法|box-shadow属性详解
CSS3盒子阴影语法,box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影; 查看全文>>
技术文章2021-08-10 |传智教育 |box-shadow属性详解
-

-

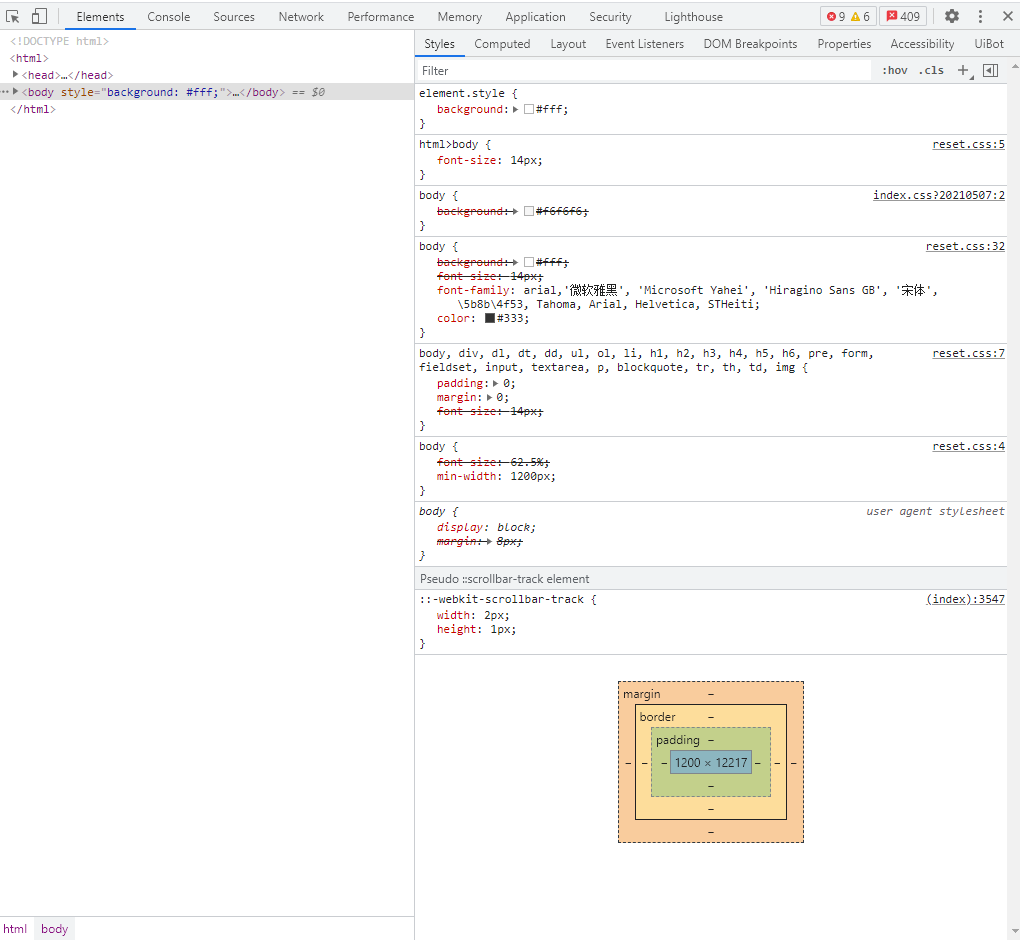
Chrome开发者工具使用教程
前端开发中,经常需要调试代码,所以各种调试工具及浏览器控制台的使用会对开发起到很大的作用。下面对目前很受喜欢的Chrome开发者工具进行介绍。Chrome开发者工具是一套内嵌到 Chrome浏览器的Web开发工具和调试工具,只要安装了Chrome 浏览器,就可以使用。 查看全文>>
技术文章2021-08-09 |传智教育 |Chrome开发者工具使用教程
-

什么是AngularJS?它有哪些特性?
AngulaJS是款非常优秀的JasSetpsn:结构化框架,可以用来构建单页面应用程序,2009年,AngularJS由Misko Hevery等人创建,后来被Google收购,该技术已经被用于Coogle旗下的多款产品开发当中。开发人员不仅可以使用和扩展HTML语言的特性。而且可以更清晰、简洁地编写应用程序,的组件。这些程序学可以在浏览器中运行,因此AngularJS成为任意服务器技术的理想合作伙伴。 查看全文>>
技术文章2021-08-09 |传智教育 |AngularJS
-

HTML怎样设置标签属性?
使用HTML制作网页时,如果想让HTML标签提供更多的信息,例如,希望标题文本的字体为“微软雅黑”并且居中显示,段落文本中的某些名词显示为其他颜色加以突出。用户仅仅依靠HTML标签的默认显示样式是不够的,这时可以通过为HTML标签设置属性的方式来增加更多的样式。HTML标签设置属性的基本语法格式如下。 查看全文>>
技术文章2021-08-09 |传智教育 |HTML标签设置属性,增加标签样式
-

什么是双标签?什么是单标签?【HTML前端】
根据标签的组成特点,通常将HTML标签分为两大类,分别是“双标签”、“单标签”,对它们的具体介绍如下... 查看全文>>
技术文章2021-08-09 |传智教育 |标签,标签语法格式,单标签,双标签
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















