全部 新闻动态 技术文章 常见问题 技术问答
-
-

变量是什么?JavaScript变量的命名声明与赋值讲解
当一个数据需要多次使用时,可以利用变量将数据保存起来。变量就是指程序中一个已经命名的存储单元,它的主要作用就是为数据操作提供存放信息的容器。下面将对变量的命名、变量的声明与赋值进行讲解 查看全文>>
技术文章2020-12-10 |传智教育 |JavaScript变量的命名声明与赋值讲解
-

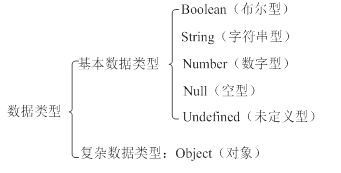
TypeScript教程:传智教育TypeScript零基础入门教程下载
从0开始讲解 TypeScript 这门编程语言,也就是从最基础的变量、类型注解、数据类型等开始讲起。采用引导式教学模式,利用案例来强化学习效果。最终,通过一个游戏案例,来练习和检验 TypeScript 的使用。 查看全文>>
技术文章2020-12-08 |传智教育 |TypeScript教程
-

Dreamweaver操作界面和常用功能介绍【web前端文章】
Dreamweaver是十分简单方便的网页制作工具,软件安装后,双击运行桌面上的软件图标,进入软件界面。这里建议用户依次选择菜单栏中的“窗口”→“工作区布局”→“经典”选项,如图1所示。 查看全文>>
技术文章2020-12-07 |传智教育 |Dreamweaver属性面板,Dreamweaver界面
-

JS中的对象是什么?它有哪些属性和变量?
在JavaScript中,对象是一种数据类型,它是由属性和方法组成的一个集合。属性是指事物的特征,方法是指事物的行为。在代码中,属性可以看成是对象中保存的一个变量,使用“对象.属性名”,方法可以看成是对象中保存的一个函数,使用“对象.方法名()”进行访问。假设现在有一个手机对象p1,则可以用以下代码来访问p1的属性或调用p1的方法。 查看全文>>
技术文章2020-11-20 |传智播客 |JS的对象属性和变量
-

什么是DOM?DOM文档树模型的关键名词解释
W3C定义了一系列的DOM接口,利用DOM可完成对HTML文档内所有元素的获取、访问、标签属性和样式的设置等操作。在实际开发中,诸如改变盒子的大小、标签栏的切换、购物车功能等带有交互效果的页面,都离不开DOM。DOM中将HTML文档视为树结构,被称之为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。树形结构如图1所示。 查看全文>>
技术文章2020-11-20 |传智播客 |DOM文档树模型
-

什么是less?Less变量怎样能实现CSS样式?
Less(Leaner Style Sheets)是一门CSS扩展语言,也称为CSS预处理器。Less在CSS的语法基础之上,引入了变量、Mixin(混入)、运算以及函数等功能,简化了CSS的编写,使CSS更易维护和扩展,降低了CSS的维护成本。正如它的名称,Less可以让我们用更少的代码做更多的事情。 查看全文>>
技术文章2020-11-20 |传智播客 |什么是less,Less的语法格式
-

rem是什么?和em单位区别在哪?
rem单位类似于em单位,em单位表示父元素字体大小,不同之处在于,rem的基准是相对于元素的字体大小。下面通过代码对比em和rem的区别。 查看全文>>
技术文章2020-11-20 |传智播客 |rem单位,rem单位和em单位的区别
-

网页设计中移动端设备的屏幕尺寸【前端文章】
目前市面上的移动端应用主要针对手机端设备开发,主要包括Android、iOS等手机设备。随着手机市场的不断发展,手机的屏幕尺寸非常多,手机分辨率和大小也不尽相同,碎片化严重。 查看全文>>
技术文章2020-11-20 |传智播客 |移动端网页屏幕尺寸
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















