全部 新闻动态 技术文章 常见问题 技术问答
-
-

JQ中attr方法的用法
attr()用来设置或获取元素的自定义属性,自定义属性是指用户给元素添加的非固有属性。例如,给div添加index属性,保存元素的索引值。具体语法如下。 查看全文>>
技术文章2022-01-10 |传智教育 |attr方法
-

JQ中prop方法用法介绍
prop()方法用来设置或获取元素固有属性值。元素固有属性是指元素本身自带的属性,如标签的href属性。具体语法示例如下。 查看全文>>
技术文章2022-01-10 |传智教育 |JQ中prop方法
-

offset系列属性和style属性有什么区别?
offset系列和style属性都可以获得元素样式的属性和位置,那么两者有什么区别呢?接下来我们就对offset系列和style属性的区别进行深入分析,具体如下表所示。 查看全文>>
技术文章2022-01-07 |传智教育 |offset和style属性的区别
-

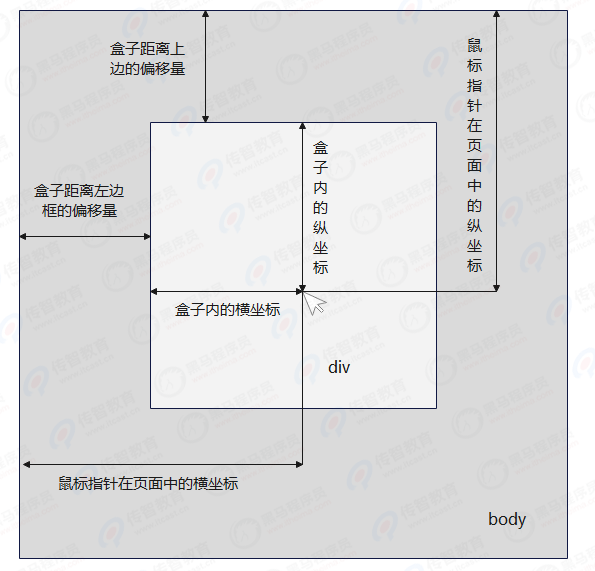
如何得到鼠标指针在某个盒子中坐标?
offset的含义是偏移量,使用offset的相关属性可以动态地获取该元素的位置、大小等。相关属性如下表所示。 查看全文>>
技术文章2022-01-07 |传智教育 |获取鼠标的坐标
-

怎样让一个元素在页面中隐藏或显示出来?
浏览网页时,常常会有网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现。这种效果本质上是让一个元素在页面中隐藏或者显示出来。 查看全文>>
技术文章2022-01-07 |传智教育 |让一个元素在页面中隐藏或显示出来
-

为什么需要定位?CSS前端定位机制
想要实现盒子是固定屏幕某个位置,滚动屏幕该盒子位置依然保持不变。浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。都无法快速实现,此时就需要定位来实现。 查看全文>>
技术文章2022-01-07 |传智教育 |定位是什么,什么情况下需要定位
-

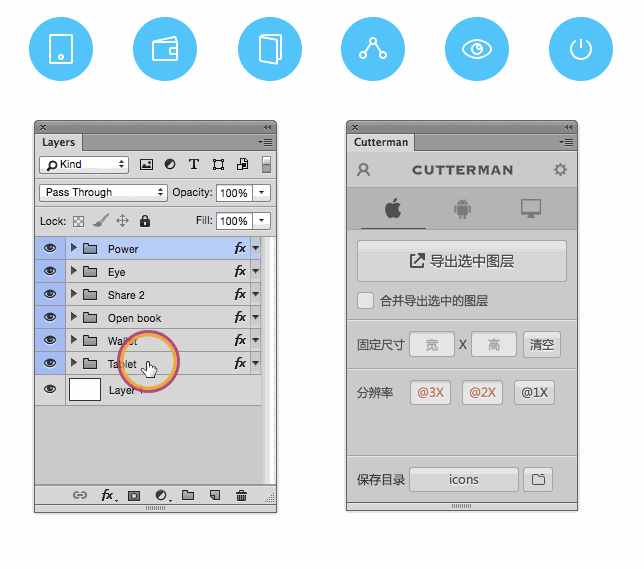
PS:图层切图、切片切图、PS 插件切图
在布局页面时,是需要对图片部分进行切片处理,切图可以说是每个前端必须掌握的基础技能之一,在实际开发中,PS切图可以说是最方便快捷的,PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等都是比较常用的。本节课就来学习这三种方法进行切图。 查看全文>>
技术文章2022-01-07 |传智教育 |图层切图,切片切图,PS 插件切图
-

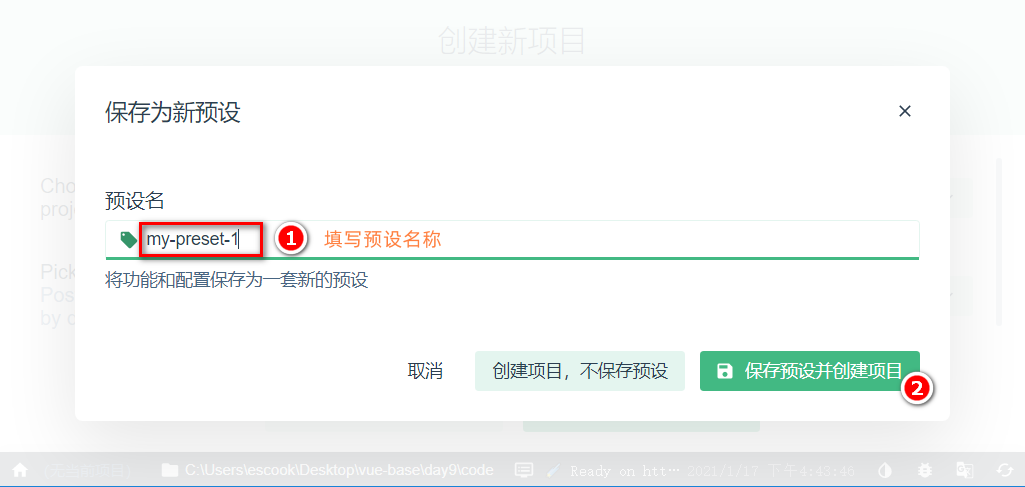
什么是 vue-cli?怎样创建vue-cli项目?
vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。安装 vue-cli需要使用 npm 将它安装为全局可用的工具: 查看全文>>
技术文章2022-01-06 |传智教育 |vue-cli创建项目的两种方式
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















