全部 新闻动态 技术文章 常见问题 技术问答
-
-

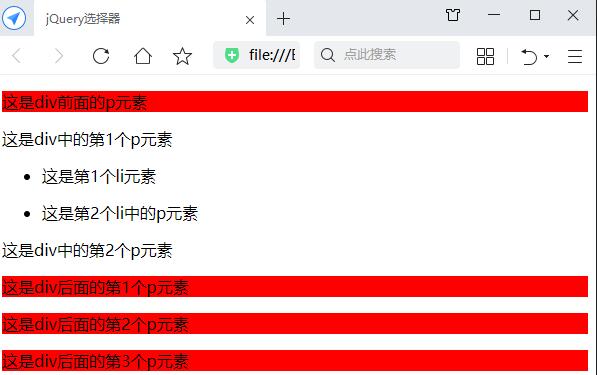
jquery基本选择和层次选择器详细介绍
jQuery选择器的出现不仅是为了简化JavaScript的写法,也是由于JavaScript提供的选择DOM的方式较少,难以满足实际开发的众多需求。因此,jQuery选择器中提供了更多选择DOM的方式,支持从CSS1到CSS3所有的选择器以及其他常用的选择器。 查看全文>>
技术文章2021-11-11 |传智教育 |jquery选择器大全
-

如何理解事件委托?事件委托的优缺点有哪些?
JavaScript事件代理则是一种简单的技巧,通过它你可以把事件处理器添加到一个上级元素上,这样就避免了把事件处理器添加到多个子级元素上。当我们需要对很多元素添加事件的时候,可以通过将事件添加到它们的上级元素而将事件委托给上级元素来触发处理函数。这主要得益于浏览器的事件冒泡机制。事件代理用到了两个在JavaSciprt事件中常被忽略的特性:事件冒泡以及目标元素。 查看全文>>
技术文章2021-11-03 |传智教育 |如何理解事件委托
-

JS如何实现鼠标悬浮时表格对应行变色?
JS如何实现鼠标悬浮时表格对应行变色?现在有个传智教育HTML&JS+前端开发课程的开班表格,我们需要通过JS实现鼠标悬浮表格对应行变色的效果。 查看全文>>
技术文章2021-11-03 |传智教育 |JS如何实现鼠标悬浮时表格对应行变色
-

什么是变量提升和函数提升?真题演示
变量提升简单说就是在JavaScript代码执行前引擎会先进行预编译,预编译期间会将变量声明与函数声明提升至其对应作用域的最顶端,函数内声明的变量只会提升至该函数作用域最顶层,当函数内部定义的一个变量与外部相同时,那么函数体内的这个变量就会被上升到最顶端。 查看全文>>
技术文章2021-11-03 |传智教育 |变量提升和函数提升
-

模块化开发解决了编程中的哪些问题?
了解了模块化后,同学们可能有些疑问,模块化虽然有很多优势,但是它具体解决了编程人员在开发过程中的哪些问题?下面看一下非模块化开发会遇到哪些问题。 查看全文>>
技术文章2021-11-02 |传智教育 |模块化开发能解决哪些问题
-

Node.js是什么?它有哪些特点和优势?
Nodejs是由 Ryan Dahl 于2009年5月推出的最初版本,Ryan Dahl 是一名专注于实观高性晚Web服务器的优化专家,他将Chrome浏览器的V8引擎单独移植出来,在此基础之上,为其上层的JavaScnpr提供了友好的API,供开发人员使用,而且完全开源免费... 查看全文>>
技术文章2021-11-02 |传智教育 |Node.js起源,Node.js有哪些特点和优势
-

JavaScript在客户端和服务器端的区别
JavaScript 是一种脚本语言,一般运行在客户端,而Node.js可使JavaScript 运行在服务器端。JavaScript包括ECMASeript,DOM 和 BOM 3个部分,具体如下: 查看全文>>
技术文章2021-11-02 |传智教育 |JavaScript在客户篇和服务器端的区别
-

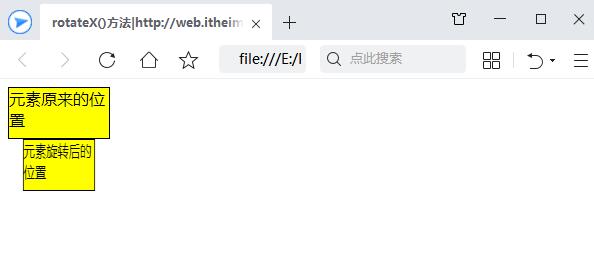
CSS3 rotateX和rotateY用法介绍
在3D变形中可以让元素围绕X轴、Y轴、Z轴进行旋转,下面将针对CSS3中的rotateX()、rotateY()函数进行具体介绍。 查看全文>>
技术文章2021-11-02 |传智教育 |otateX和rotateY
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















