全部 新闻动态 技术文章 常见问题 技术问答
-
-

什么是Source Map?
Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着代码压缩混淆前后的对应关系。有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。 查看全文>>
技术文章2021-11-01 |传智教育 |什么是Source Map
-

transition-delay属性用法:transition-delay属性与过渡动作
transition-delay属性规定过渡效果何时开始,默认值为0,常用单位是秒(s)或者毫秒(ms)。transition-delay的属性值可以为正整数、负整数和0。当设置为负数时,过渡动作会从该时间点开始,之前的动作被截断;设置为正数时,过渡动作会延迟触发。其基本语法格式如下。 查看全文>>
技术文章2021-11-01 |传智教育 |transition-delay属性
-

为什么要将项目打包发布?如何打包?
项目开发完成之后,使用 webpack 对项目进行打包发布的主要原因有以下两点:①开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件。②开发环境下,打包生成的文件不会进行代码压缩和性能优化,为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。 查看全文>>
技术文章2021-11-01 |传智教育 |为什么要将项目打包发布,配置 webpack 的打包发布
-

transition-property属性有几个属性值?
transition-property属性有几个属性值?transition-property属性用于指定应用过渡效果的CSS属性的名称,其过渡效果通常在用户将指针移动到元素上时发生。当指定的CSS属性改变时,过渡效果才开始。其基本语法格式如下。 查看全文>>
技术文章2021-11-01 |传智教育 |transition-property属性有几个属性值
-

如何阻止浏览器默认行为和阻止事件传播?
阻止浏览器默认行为和防止事件传播主要通过先下面两个方法实现,event.preventDefault()取消浏览器对当前事件的默认行为,比如点击链接后,浏览器跳转到指定页面,或者按一下空格键,页面向下滚动一段距离。 查看全文>>
技术文章2021-10-29 |传智教育 |阻止浏览器默认行为,阻止事件传播
-

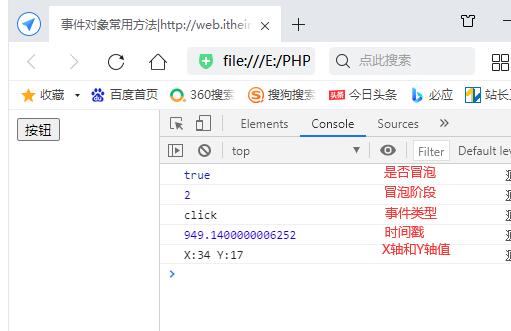
什么是JS事件对象?常用属性及方法有哪些?
事件发生以后,系统会调用我们写好的事件处理程序,在调用处理程序时,将事件发生时有关事件的一切信息,封装成一个对象,作为参数传给监听函数(事件处理程序),我们把这个对象称为“事件对象”。 有关事件发生的一切信息,都包含在这个事件对象中;根据事件类型的不同,事件对象中包含的信息也有所不同; 如点击事件中,包含鼠标点击的横纵坐标位置,键盘事件中,包含键盘的键值等。 查看全文>>
技术文章2021-10-29 |传智教育 |什么是事件对象
-

鼠标点击图片跟着动 如何通过JS实现?
鼠标点击图片跟着动:通过event.clientX和event.clilentY获取鼠标位置,然后将鼠标的X轴值和Y轴的值分别赋值给绝定位(absolute)的图片的left值和top值。 查看全文>>
技术文章2021-10-27 |传智教育 |鼠标点击图片跟着动
-

watch侦听器是什么?watch侦听器基本使用
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。例如,监视用户名的变化并发 起请求,判断用户名是否可用。 查看全文>>
技术文章2021-10-26 |传智教育 |watch侦听器
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















