全部 新闻动态 技术文章 常见问题 技术问答
-
-

常见的Javascript数据类型有哪些?
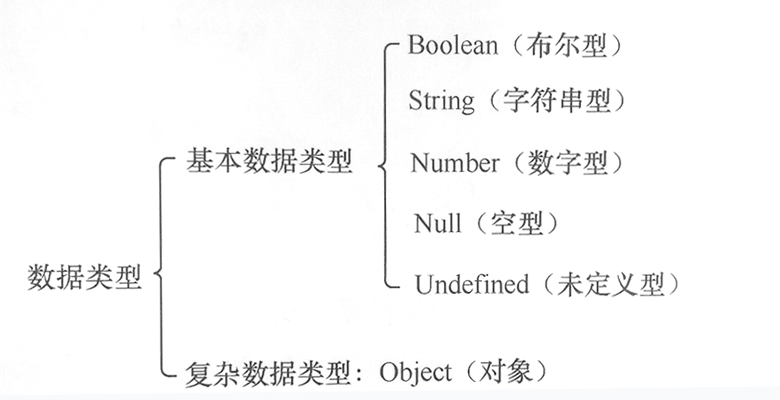
JavaScript中的数据类型分为两大类,分别是基本数据类型和复杂数据类型(或称为引用数据类型),如下图所示。复杂数据类型的使用比较难,具体会在后面的章节中专门进行讲解,下面我们用代码演示基本数据类型的使用。 查看全文>>
技术文章2021-05-06 |传智教育 |常见的Javascript数据类型有哪些
-

Doctype的作用,H5 为什么只需要写DOCTYPE HTML?
Doctype 作用: 声明位于文档中的最前面,处于 标签之前。告知浏览器以何种模式来渲染文档。 查看全文>>
技术文章2021-05-04 |传智教育 |H5 为什么只需要写
-

什么是Bootstrap组件?组件有什么优势?
组件是一个抽象的概念,是对数据和方法的简单封装。用面向对象思想来说,组件就是将些符合某种规范的类组合在了一起,通过组件可以为用户提供某些特定的功能。简而言之,组件就是对象。 一个组件代表一个系统中实现的物理部分,是系统中一种物理的、可代替的部件,它封装了一系列可用的接口。组件类似于人们生活中的汽车发动机,不同型号的汽车可以使用同一款发动机,这样就不需要为每一台汽车生产款发动机了。 查看全文>>
技术文章2021-04-29 |黑马程序员 |什么是组件
-

什么是jQuery?jQuery有哪些优势?
jQuery是一款跨浏览器的开源JavaScript库,它的核心理念是write less, do more (写得更少,做得更多)。通过对JavaScript代码的封装,使得DOM、事件处理、动画效果Ajax等功能的实现代码更加简洁,有效地提高程序开发效率。 查看全文>>
技术文章2021-04-28 |传智教育 |什么是jQuery
-

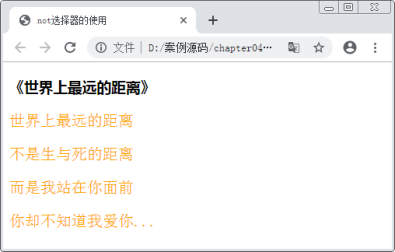
子结构元素怎样设置不同于结构元素的样式?【not选择器】
如果对某个结构标签使用样式,但是想排除这个结构元素下面的子结构元素,让子结构元素不使用这个样式,可以使用:not选择器。示例代码如下: 查看全文>>
技术文章2021-04-27 |传智教育 |not选择器,结构元素
-

JavaScript动画和CSS3动画有什么区别?
requestAnimationFrame 会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率,一般来说,这个频率为每秒60帧。 查看全文>>
技术文章2021-04-27 |传智教育 |JavaScript动画和CSS3动画
-

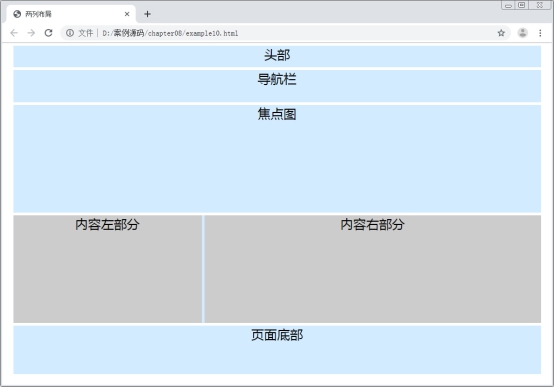
什么是两列布局?使用两列布局有什么好处?
两列布局和单列布局类似,只是网页内容被分为了左右两部分,通过这样的分割,打破了统一布局的呆板,让页面看起来更加活跃。 查看全文>>
技术文章2021-04-27 |传智教育 |网页布局,什么是两列布局
-

dom节点的Attribute和Property有何区别?
每个DOM节点都是-个object对象,它可以像其他的jsObject-样具有自己的property和method,所以property的值可以是任何数据类型,大小写敏感,原则上property应该仅供js 操作,不会出现在html中(默认属性除外:id/src/href/className/di/itle/lang等),和其他js object-样,自定义的property也会出现在object的for--in遍历中 查看全文>>
技术文章2021-04-27 |传智教育 |Attribute和Property有何区别
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















