全部 新闻动态 技术文章 常见问题 技术问答
-
-

Web前端培训:移动端页面布局
在移动Web开发中,可以通过流式布局、弹性盒布局和Rem适配布局来制作移动端页面。此外,还可以将上述三大布局与媒体查询结合起来创建响应式页面,实现一个页面同时兼容PC端和移动端。为了提高CSS样式代码的编写效率,可以使用Sass或Less编写复用性更优的CSS代码。读者掌握了这些技术后,就能够编写响应式页面了... 查看全文>>
常见问题2022-08-09 |传智教育 |Web前端,移动端页面布局
-

HTML&JS+前端2022年学习线路图【含资料】
在互联网时代,几乎所有的行业都离不开前端技术人才。广义来说前端开发包括网站开发、小程序开发、混合APP开发。前端开发是页面前台的代码实现,基础技术包括HTML、JavaScript和CSS,更高阶的技术还有Vue、Ajax、React.js等等。那前端技术应该如何学习?为大家准备了一份2022年最新编写的前端学习线路图,根据线路一点一点的学习,0基础也能入行前端开发工程师。 查看全文>>
技术文章2022-08-04 |传智教育 |前端2022年学习线路图
-

Web前端知识培训:视口是什么意思?
手机屏幕多种多样,由于不同手机分辨率、屏幕宽高比都有可能不同,同一张图片在不同手机中显示的位置和大小,在视觉上存在差异,我们需要对不同的手机屏幕进行适配,使相同的程序逻辑在不同的屏幕上显示的视觉效果一致,为此出现了视口的概念... 查看全文>>
常见问题2022-07-29 |传智教育 |Web前端知识培训,视口
-

网络协议与体系结构:网络层的作用是什么?
TCP/IP参考模型的网际层(五层协议中称为网络层)对应OSI参考模型的网络层。网络层通过网络互联和路由选择功能实现主机与网络之间的交互,完成主机到主机的通信... 查看全文>>
常见问题2022-07-28 |传智教育 |网络层,网络层的作用
-

如何实现单页面应用效果?单页面应用有哪些优势?
单页面应用程序(SPA:Single PageApplication)简单来讲就是只在一个页面内完成整个网站的复杂页面交互,而不刷新页面的应用。例如市面上某音乐播放类软件,在音乐播放的同时,可以操作其他菜单,而不影响音乐的播放,这种功能运用的就是单页面的思想,如下图所示。 查看全文>>
技术文章2022-07-28 |传智教育 |单页面应用
-

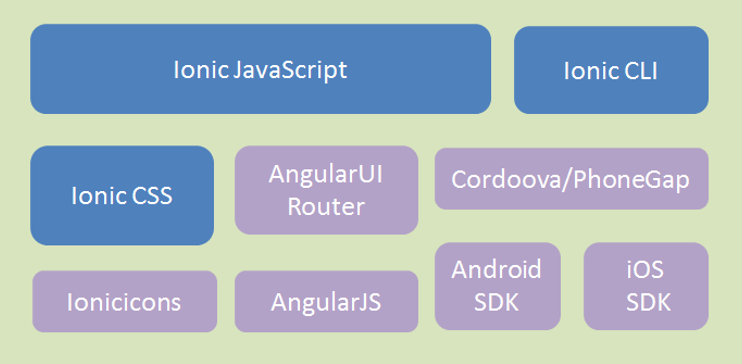
什么是ionic?ionic框架的主要结构是怎样的?
ionic是目前最有潜力的一款混合式HTML5移动开发框架,通过SASS构建应用程序。其特点是使用标准的HTML、CSS和JavaScript,开发跨平台的原生App应用,目前支特Android和iOS,计划支持Windows Phone和FirefoxOS。 查看全文>>
技术文章2022-07-28 |传智教育 |ionic,ionic框架的主要结构
-

什么是箭头函数?箭头函数中this关键字的用法
箭头函数是ES6中新增的函数,它用于简化函数的定义语法,有自己的特殊语法,接收一定数量的参数,并在其封闭的作用域的上下文(即定义它们的函数或其他代码)中操作。 查看全文>>
技术文章2022-07-27 |传智教育 |箭头函数,箭头函数烦人特点,this关键字的用法
-

const关键字是什么?let、const、var的区别
const是ES6中新增的用于声明常量的关键字。所谓常量就是值(内存地址)不能变化的量。const关键字声明的常量具有块级作用域,声明常量时必须赋值,声明常量并赋值后常量的值不能修改。 查看全文>>
技术文章2022-07-27 |传智教育 |const关键字,let,const,var的区别
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















