全部 新闻动态 技术文章 常见问题 技术问答
-
-

网络协议与体系结构:网络协议概述
从本质上讲,协议就是规则。规则的存在是为了保障系统的正常、高效运行,如在交通系统中,行人、车辆需要遵循交通规则,以保障道路畅通;在社会生活中,人们遵循相同的法律法规,以保障社会稳定;在交流时,人们使用相同的语言,以保障正常沟通。为了保障计算机能够正常、稳定、高效地通信,网络中的计算机之间也需要遵循同一套规则,即网络协议... 查看全文>>
常见问题2022-07-27 |传智教育 |网络协议概述
-

移动Web开发基础:设备像素比是什么?
在传统的PC端和早期的普通手机中,屏幕上的一个像素和网页CSS中的一个像素是完全对应的。但随着技术的进步,为了提高屏幕显示的细腻度,高分辨率的屏幕开始流行,一块屏幕可以显示更多的像素。但随之产生了一个问题,就是同一个网页在不同分辨率的屏幕下显示效果会有大小差异,因为CSS中使用的像素是一个固定值,它不会因为屏幕分辨率而发生改变。 查看全文>>
常见问题2022-07-25 |传智教育 |设备像素比,移动Web开发
-

HTML&JS+前端课程再升级,五大核心优势打造全新V8.0版本课程
传智教育前端学科定期调研企业需求与技术发展趋势,以“周”为单位更新课程,让课程与企业工作内容全面接轨,自传智教育前端学科V7.6版本课程正式实施以来,全国各大校区学生就业薪资屡创新高,这都得益于前端学科多年来一直秉持着深耕教研的初心。传智教育对招聘市场、企业工作内容及老学员反馈三个维度进行深入分析,将HTML&JS+前端课程大纲升级至V8.0版本。 查看全文>>
新闻动态2022-07-18 |传智教育 |传智教育HTML&JS+前端课程强势升级
-

微信小程序有哪些特点?
微信小程序是继原生APP、WebAPP之后出现的一种新的APP形态。原生APP随着Android和iOS两大平台的迅速发展而逐渐变得强大起来,但由于两个平台的互不兼容,就需要开发两个版本,开发成本比较高。使用HTML5开发的Web APP很好地解决了跨平台的问题,但是性能和用户体验不佳。为此,微信小程序借鉴了现有的Web技术,通过独立的运行环境实现了跨平台,并提供了接近原生APP的使用体验,具有明显的优势。下面通过表1-3对比微信小程序与原生APP、Web APP的区别。 查看全文>>
技术文章2022-07-18 |传智教育 |小程序的特点,适合哪类应用的开发
-

Vuex的5个核心属性是什么?
Vuex的5个核心属性分别是State、 Getter、Mutation 、Action、Module。state 为单一状态树,在 state 中需要定义我们所需要管理的数组、对象、字符串等等,只有在这里定义了,在 Vue.js 的组件中才能获取你定义的这个对象的状态... 查看全文>>
技术文章2022-07-11 |传智教育 |Vuex的5个核心属性
-

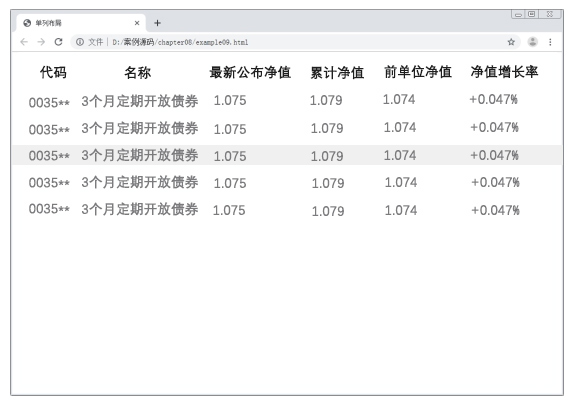
【案例】鼠标指针经过时背景变色
当表格中的单元格比较多时,可以在用户鼠标指针经过时把当前行添加背景色,使表格内容显得清晰和一目了然,容易阅读。接下来我们使用鼠标指针经过事件onmouseoer和标指针离开事件onmouseout 实现案例效果。实现背景色效果编写HTML页面,示例代码如下: 查看全文>>
技术文章2022-07-04 |传智教育 |鼠标指针经过时背景变色
-

如何获取和移除DOM对象的属性?
在DOM对象中可以使用“element.属性”的方式来获取内置的属性值,但是DOM对象并不能直接使用点语法获取到自定义属性的值,那么如何获取自定义属性值呢?在DOM中,可以使用getAttribute(属性)方法来返回指定元素的属性值。 查看全文>>
技术文章2022-07-04 |传智教育 |DOM对象属性值
-

微信小程序的开发与前端有哪些区别?
小程序无需下载,通过搜索和扫一扫就可以打开,截止2021年微信已拥有超12亿的用户量,加之良好的用户体验,打开速度,开发成本也远低于App,对于企业来说是获客和引流的不二选择,本节来讲一下小程序的运行原理。 查看全文>>
技术文章2022-06-30 |传智教育 |小程序开发与前端页面开发的不同
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















