全部 新闻动态 技术文章 常见问题 技术问答
-
-

学习前端有必要去培训班吗?
很多人想转行前端,大家都会遇到一个共同的问题:学习前端有必要去培训班吗?答案不是绝对的。前端作为强实践技术型学科,基础知识容易学会,入门相对容易,但是想成为月薪两三万的高级前端工程师,从众多竞争者中脱颖而出,一定是有相当的实力不可。 查看全文>>
常见问题2022-06-29 |传智教育 |前端自学好还是报培训班学习好
-

web前端培训大概费用多少?
现在越来越多的小伙伴想要学习web前端方面的技术,前端工作中多与展现效果和视觉色彩方面打交道,乐趣会比后端要多一些,所以深受同学们的喜爱。web前端培训的大概费用在2万元左右,一线城市可能会有几百元的涨幅。 查看全文>>
常见问题2022-06-22 |传智教育 |web前端培训,web前端培训费用大概多少
-

float和position属性实现CSS的浮动和相对定位
CSS的浮动和定位可以改变元素的排列方式,使网页内容变得丰富多彩。CSS的浮动可以通过float属性进行设置。首先我们来介绍float的常用属性值,属性值和属性描述如下表: 查看全文>>
技术文章2022-06-10 |传智教育 |float和position属性实现CSS的浮动和相对定位
-

什么是Laravel框架?【web前端】
Laravel是泰勒·奥特威尔(Taylor Otwell)使用PHP语言开发的一款开源的Web应用框架。于2011年6月首次发布,发布以来备受PHP开发人员的喜爱,用户的增长速度十分迅猛。Laravel是一套简洁、优雅的框架,具有简洁且富于表达性的语法。Laravel秉承“Don't Repeat Yourself”(不要重复你自己)的理念,提倡代码的重用。Laravel为开发大型应用提供了强大的功能,包括自动验证、路由、Session、缓存、数据库迁移等。 查看全文>>
技术文章2022-06-10 |传智教育 |Laravel,Laravel特点,MVC设计模式
-

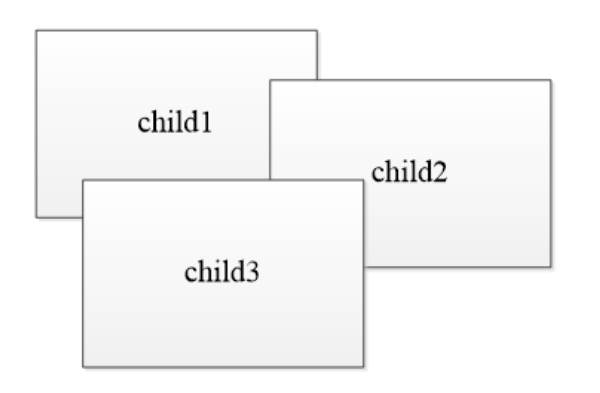
React路由的使用步骤和执行过程
现代的前端应用大多都是 SPA(单页应用程序),也就是只有一个 HTML 页面的应用程序。因为它的用户体验更好、对服务器的压力更小,所以更受欢迎。为了有效的使用单个页面来管理原来多页面的功能,前端路由应运而生。 查看全文>>
技术文章2022-06-10 |传智教育 |前端路由,React路由的使用步骤和执行过程
-

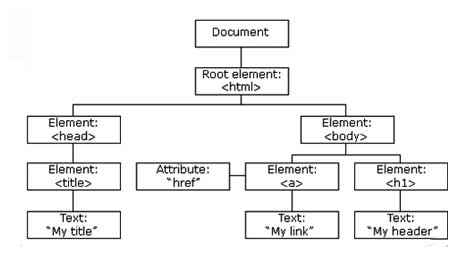
什么是DOM对象?如何查找/获取DOM对象?
DOM对象本质上是浏览器根据html标签生成的 JS对象,它的所有的标签属性都可以在这个 JS对象上面找到,修改这个对象的属性会自动映射到标签身上。DOM的核心思想是把网页内容当做对象来处理。其中document 对象是DOM 里提供的一个对象,所以它提供的属性和方法都是用来访问和操作网页内容的,网页中所有的内容在document里面。document与其他网页中各个节点元素关系如下: 查看全文>>
技术文章2022-06-09 |传智教育 |DOM对象,查找DOM对象,获取DOM对象
-

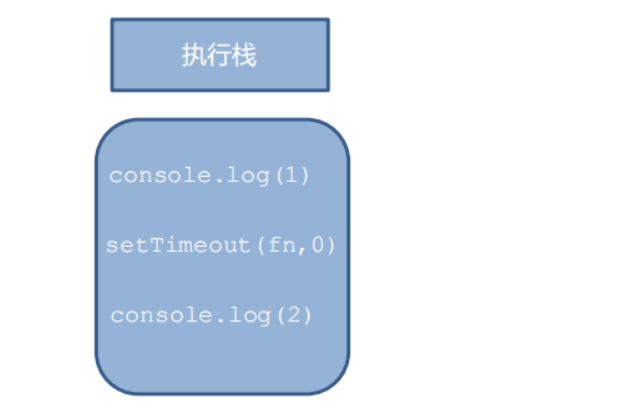
JavaScript同步和异步执行机制有哪些区别?
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。 查看全文>>
技术文章2022-06-09 |传智教育 |同步执行机制,异步执行机制
-

如何安装Visual Studio Code编辑器?【应用安装和扩展】
Visual Studio Code是由微软公司推出的一款免费、开源的代码编辑器,一经推出便受到开发者的欢迎。对于Web前端开发人员,一个强大的编辑器可以使开发变得简单、便捷、高效。下面介绍Visual Studio Code的特点和安装方法。 查看全文>>
技术文章2022-06-01 |传智教育 |Visual Studio Code编辑器的特点,Visual Studio Code常用扩展安装
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















